图片上传到图床
This commit is contained in:
parent
7f9e25dc6e
commit
bcb5a6d865
@ -436,7 +436,7 @@ display: -webkit-box;
|
||||
</html>
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
```css
|
||||
.miaosha i {
|
||||
@ -451,7 +451,7 @@ display: -webkit-box;
|
||||
}
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
```css
|
||||
/** 让border左下宽度为0,*/
|
||||
@ -467,4 +467,4 @@ display: -webkit-box;
|
||||
}
|
||||
```
|
||||
|
||||

|
||||

|
||||
@ -226,7 +226,7 @@ index -> index.js -> index.json -> index.node
|
||||
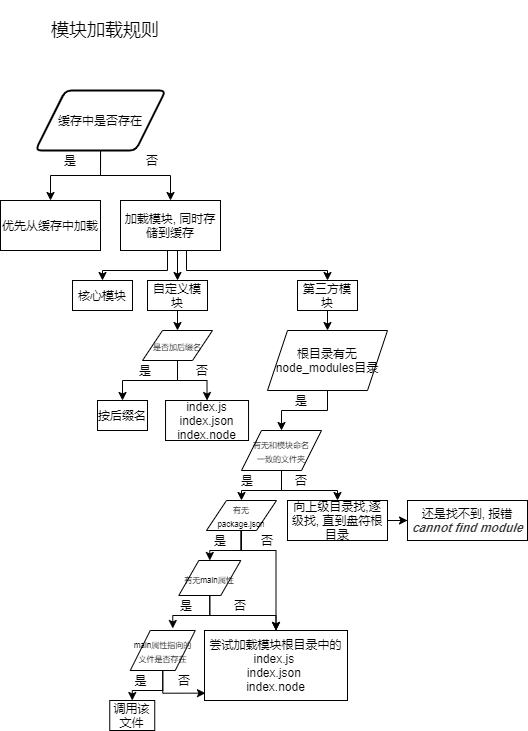
3. 如果上一层目录中也没有查找到,则再向上翻一层去查找,直到找到当前项目所在的盘符根目录为止!
|
||||
4. 如果找到当前盘符根目录还找不到,则报错:***cannot find module***
|
||||
|
||||

|
||||

|
||||
|
||||
## nodejs 加密
|
||||
|
||||
|
||||
@ -19,7 +19,7 @@ cookie、session、token、jwt、单点登录 https://zhuanlan.zhihu.com/p/2814
|
||||
|
||||
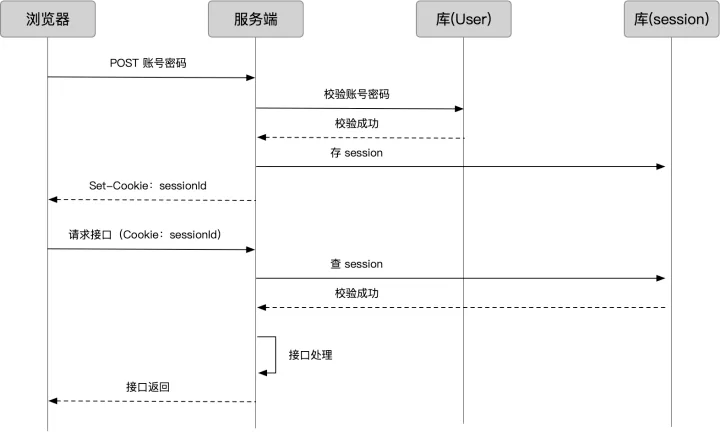
## session
|
||||
|
||||

|
||||

|
||||
|
||||
* ==信息存在服务器, id 存一份在浏览器==, 只把信息对应的唯一 id 通过 cookie 发给用户, 用户请求数据在 cookie 里携带这个 id
|
||||
* express-session `app.use(session({secret: "加密的盐"}))`
|
||||
@ -37,8 +37,8 @@ cookie、session、token、jwt、单点登录 https://zhuanlan.zhihu.com/p/2814
|
||||
> session 的维护给服务端造成很大困扰,我们必须找地方存放它,又要考虑分布式的问题,甚至要单独为了它启用一套 Redis 集群
|
||||
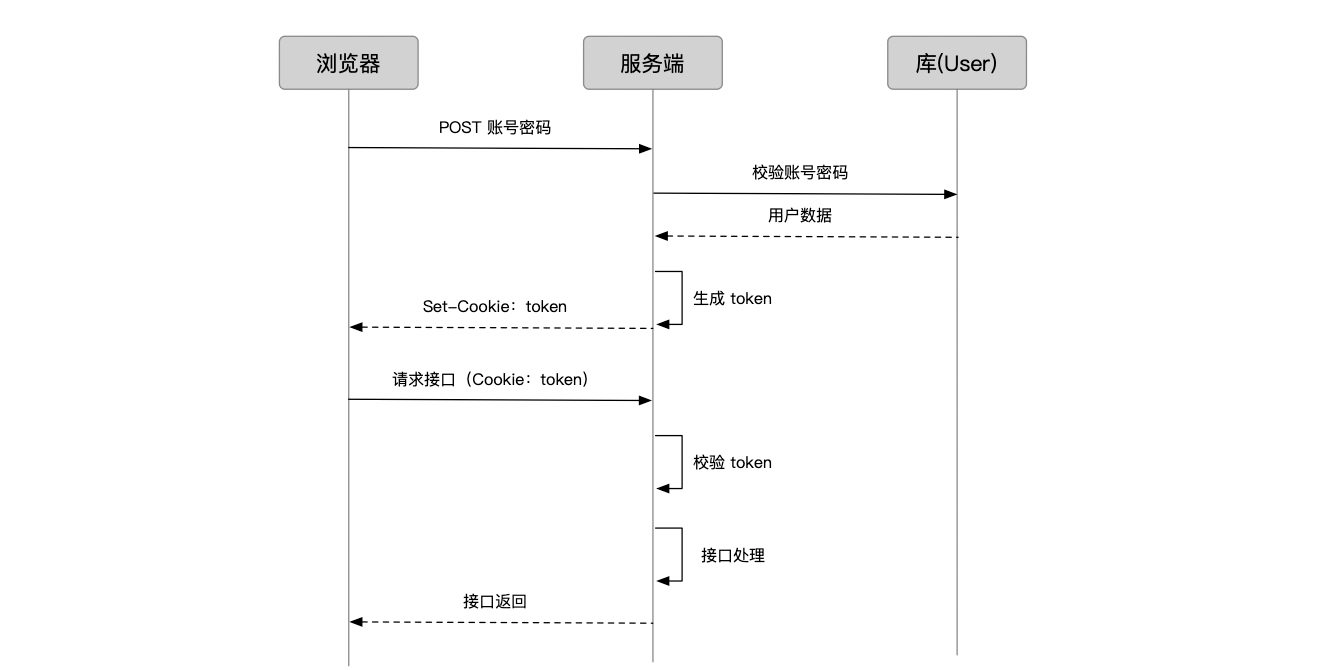
> 用户登录,服务端校验账号密码,获得用户信息, 把用户信息、token 配置编码成 token,发给浏览器
|
||||
|
||||

|
||||

|
||||

|
||||

|
||||
|
||||
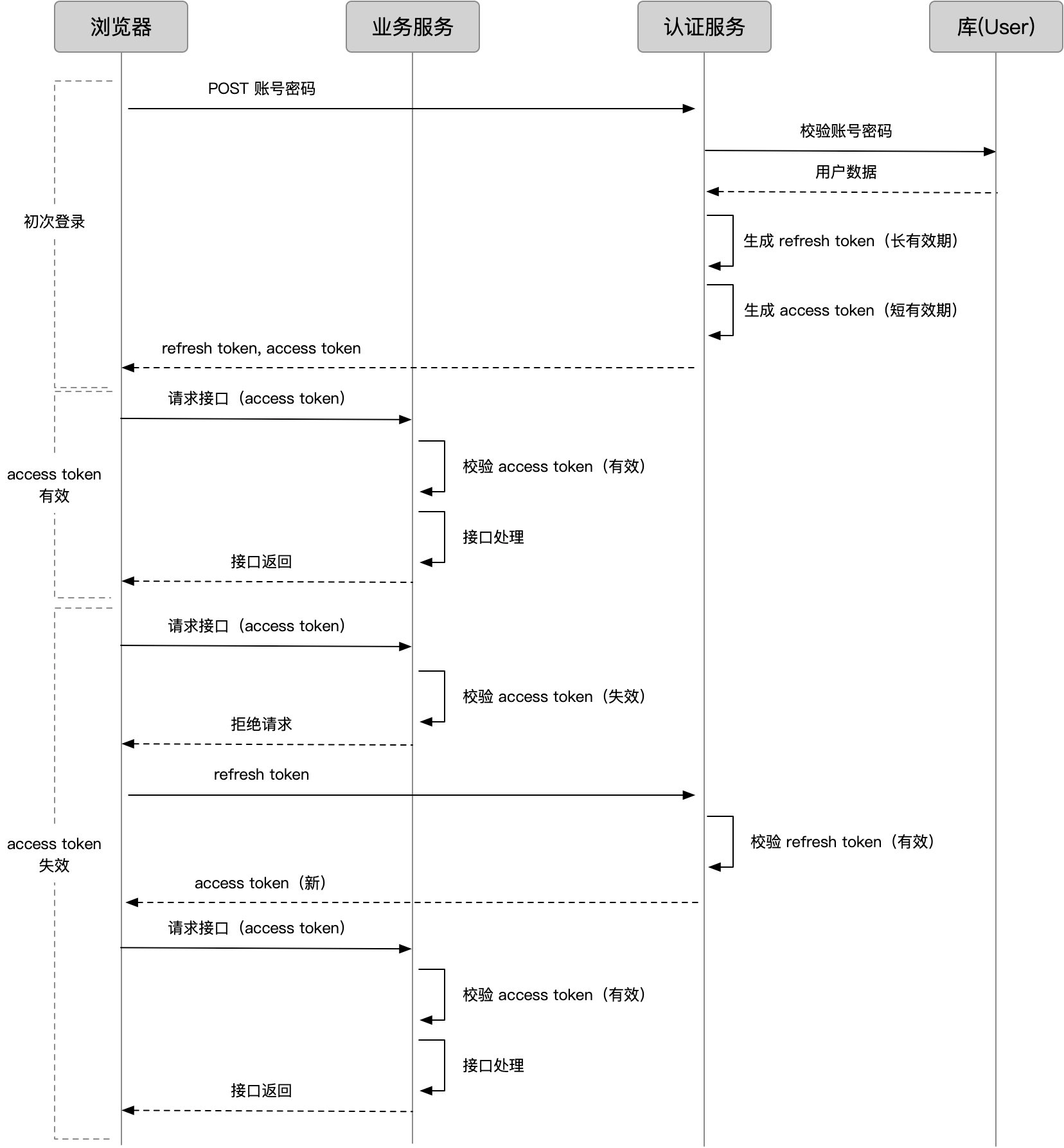
## refresh token
|
||||
|
||||
@ -47,7 +47,7 @@ cookie、session、token、jwt、单点登录 https://zhuanlan.zhihu.com/p/2814
|
||||
* access token 用来访问业务接口,由于有效期足够短,盗用风险小,也可以使请求方式更宽松灵活
|
||||
* refresh token 用来获取 access token,有效期可以长一些,通过独立服务和严格的请求方式增加安全性;由于不常验证,==也可以如前面的 session 一样处理, 存服务器, 并且能主动使其失效==
|
||||
|
||||

|
||||

|
||||
|
||||
## jwt
|
||||
|
||||
@ -60,7 +60,7 @@ cookie、session、token、jwt、单点登录 https://zhuanlan.zhihu.com/p/2814
|
||||
|
||||
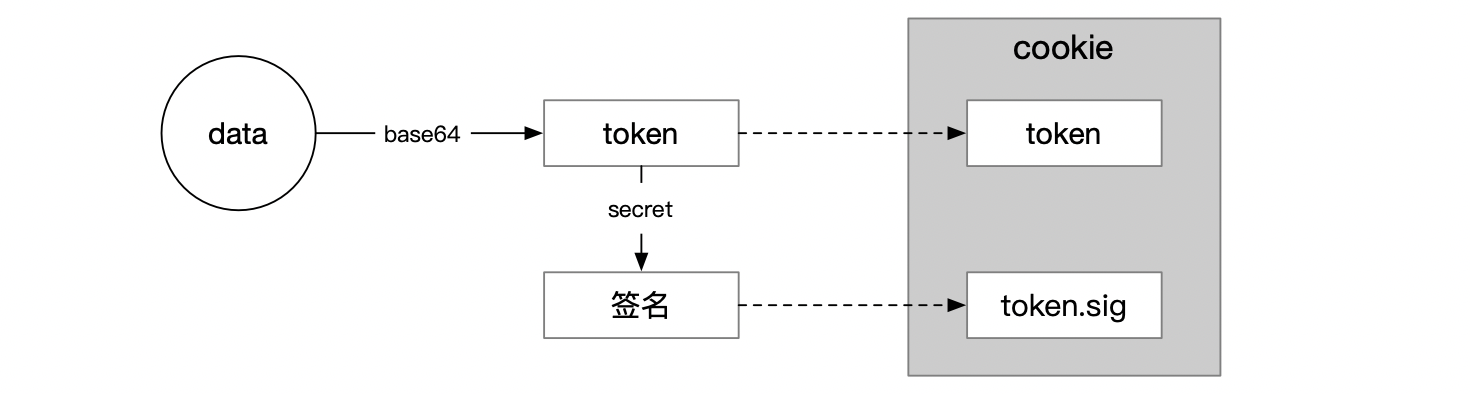
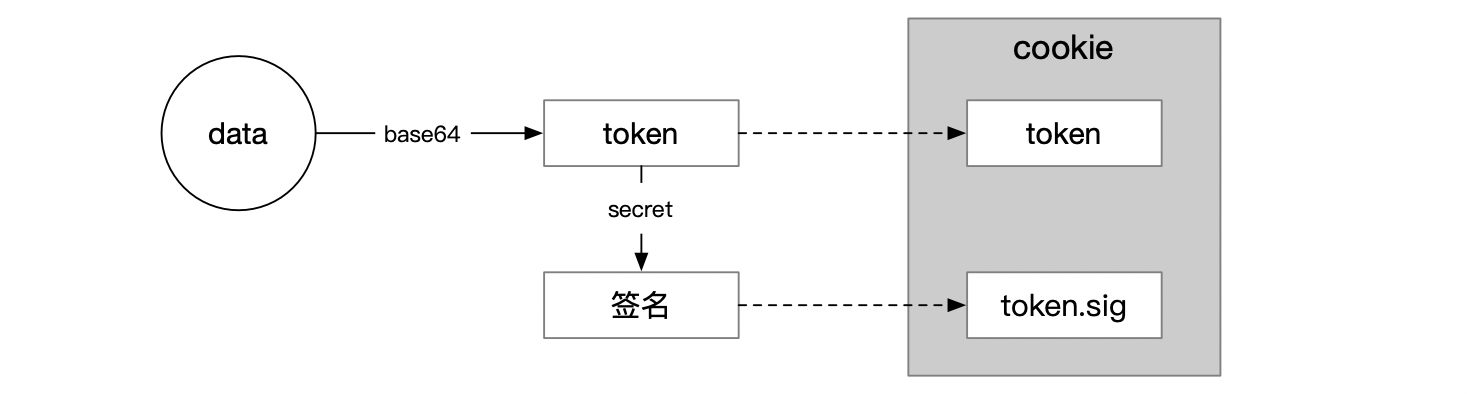
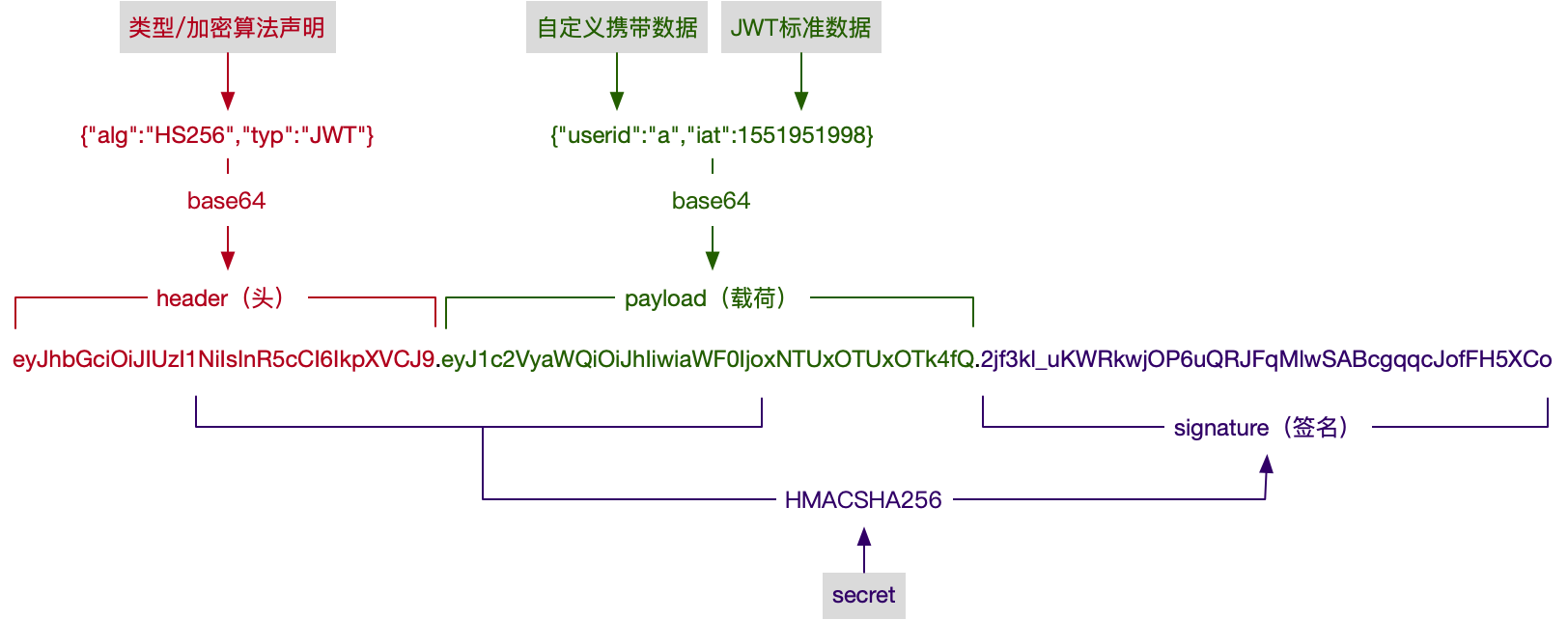
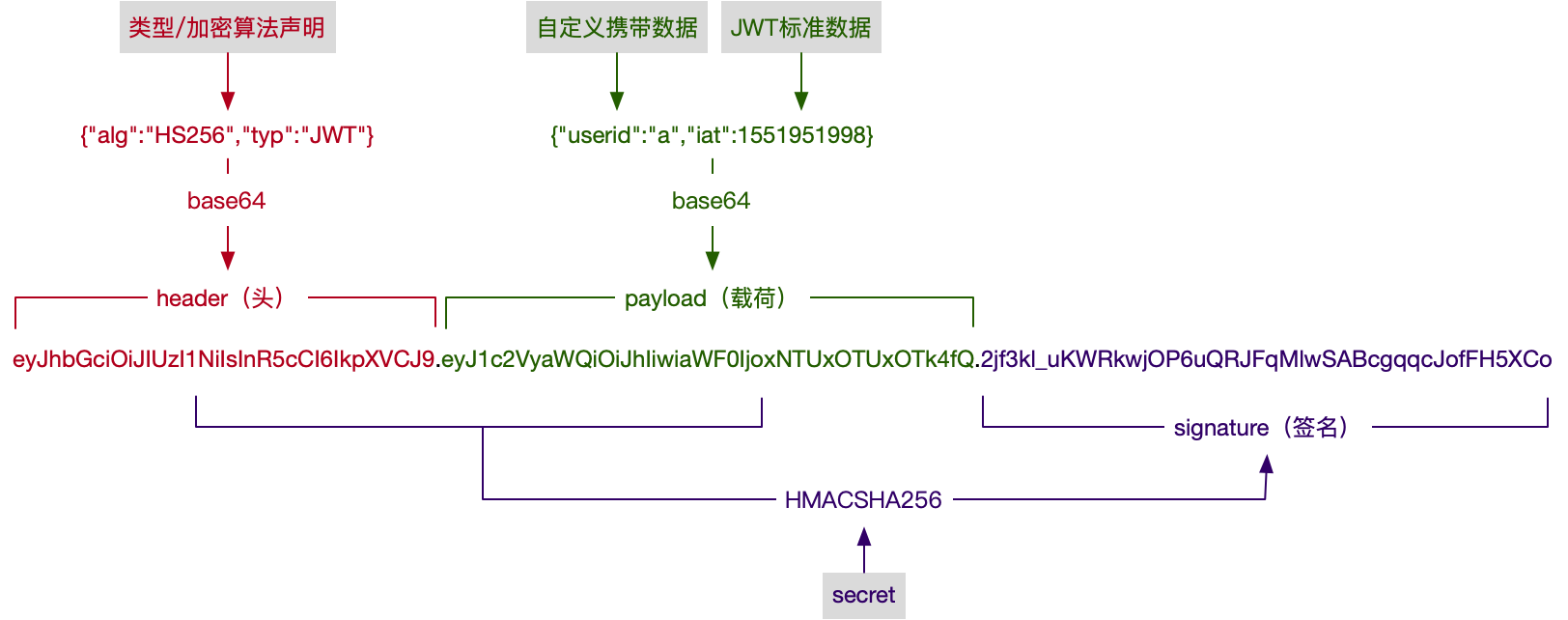
jwt 格式:
|
||||
|
||||

|
||||

|
||||
|
||||
base 64 加密后的 header 和 base 64 加密后的 payload 使用.连接组成的字符串 (头部在前),然后通过 header 中声明的加密方式进行加盐 secret 组合加密,然后就构成了 jwt 的第三部分
|
||||
|
||||
@ -158,7 +158,7 @@ app.use(expressJwt({
|
||||
|
||||
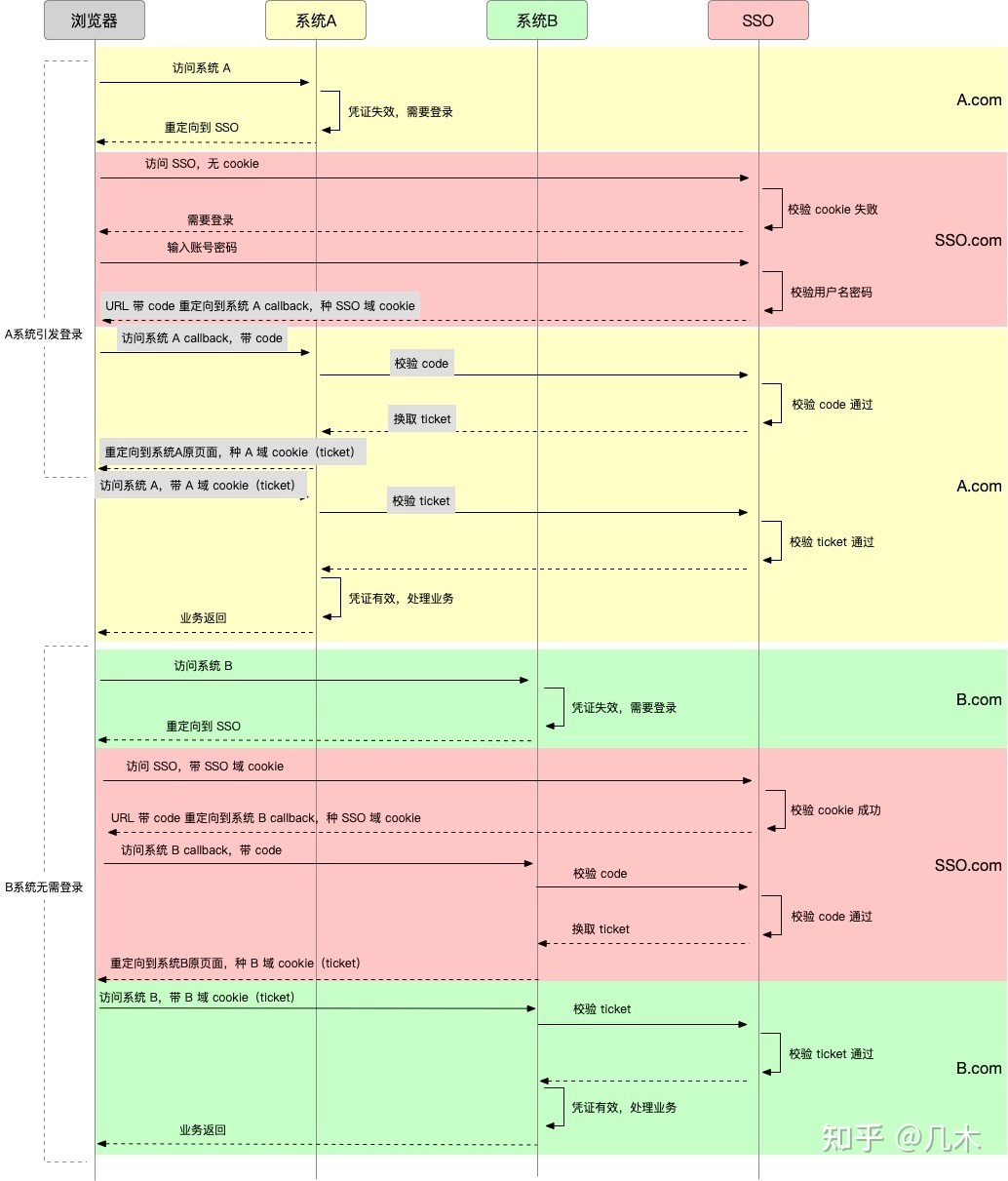
## 单点登录
|
||||
|
||||

|
||||

|
||||
|
||||
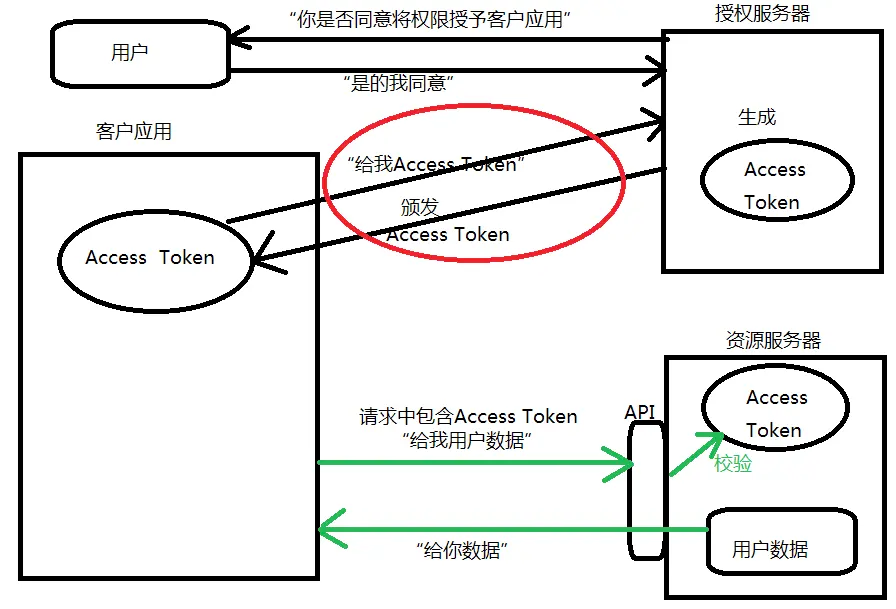
## OAuth 2.0
|
||||
|
||||
@ -166,4 +166,4 @@ app.use(expressJwt({
|
||||
|
||||
https://www.jianshu.com/p/c93823396844
|
||||
|
||||

|
||||

|
||||
|
||||
@ -399,7 +399,7 @@ SELECT timestampdiff(DAY, '2024-01-01', NOW());
|
||||
|
||||
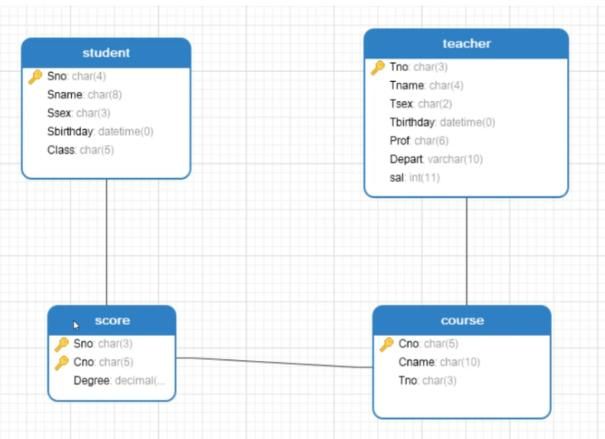
### 多表查询
|
||||
|
||||

|
||||

|
||||
|
||||
#### 交叉连接/关联查询
|
||||
|
||||
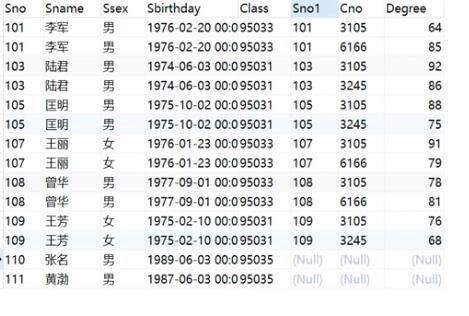
@ -445,9 +445,9 @@ from student left join score on student.sno=score.sno
|
||||
where student.degree is NULL;
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
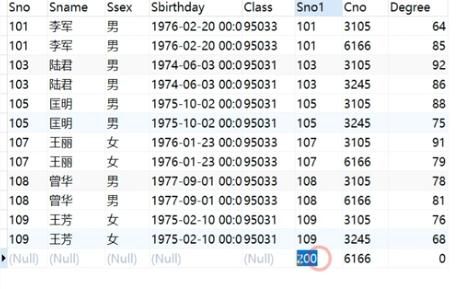
#### 子查询
|
||||
|
||||
|
||||
@ -6,7 +6,7 @@
|
||||
|
||||
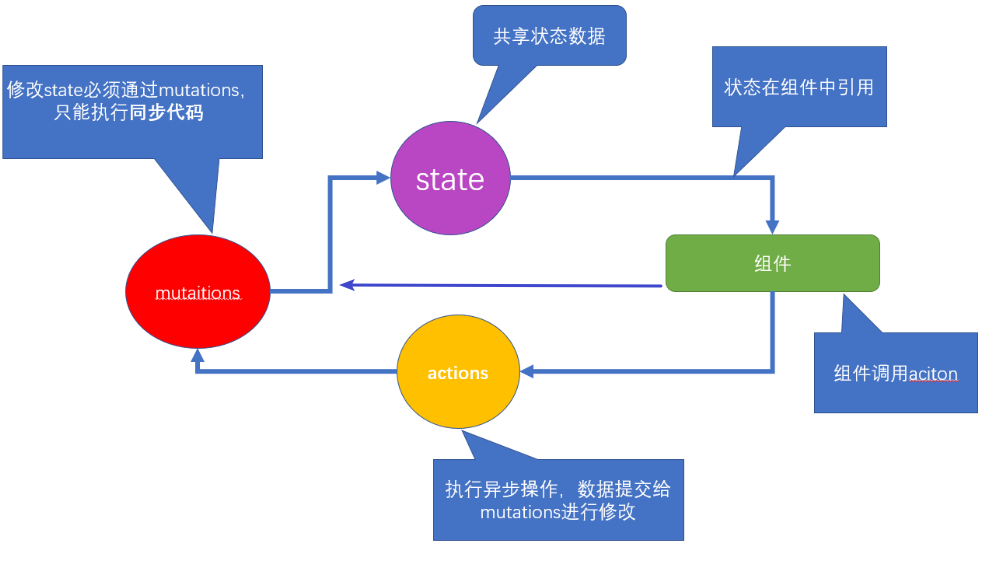
https://vuex.vuejs.org/zh/
|
||||
|
||||

|
||||

|
||||
|
||||
1. 修改state状态必须通过 **`mutations`**
|
||||
2. **`mutations`** 只能执行**同步**代码,类似 ajax、定时器之类的代码不能在mutations中执行
|
||||
|
||||
@ -28,7 +28,7 @@ npx create-strapi-app@latest my-project --quickstart
|
||||
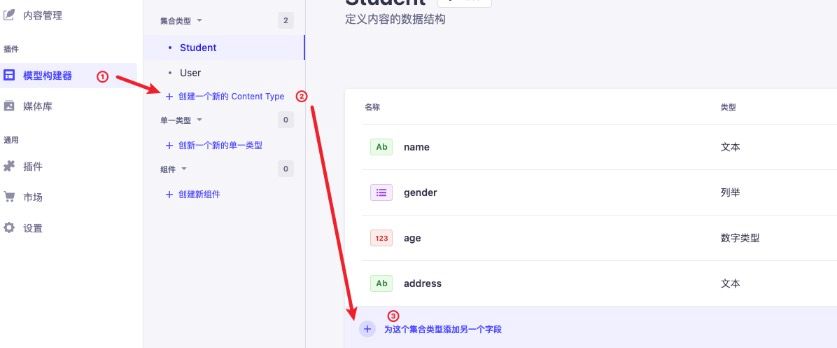
1. 添加类型
|
||||
`模型构建器 --> 创建一个新的Content Type --> 名称: student --> 添加字段: name, gender, age, address --> 最后保存`
|
||||
|
||||

|
||||

|
||||
|
||||
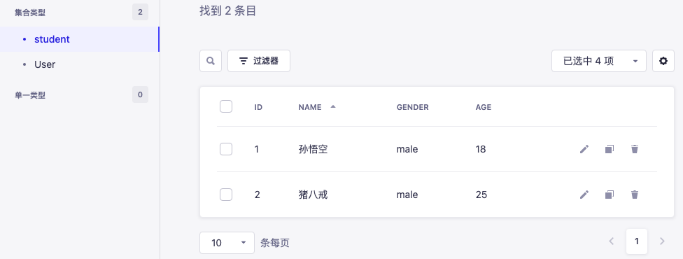
2. 添加内容
|
||||
`内容管理 --> student --> 添加条目`
|
||||
@ -39,7 +39,7 @@ npx create-strapi-app@latest my-project --quickstart
|
||||
|
||||
`模型构建器 --> student --> 编辑 --> 高级设置 --> Draft: 关闭`
|
||||
|
||||

|
||||

|
||||
|
||||
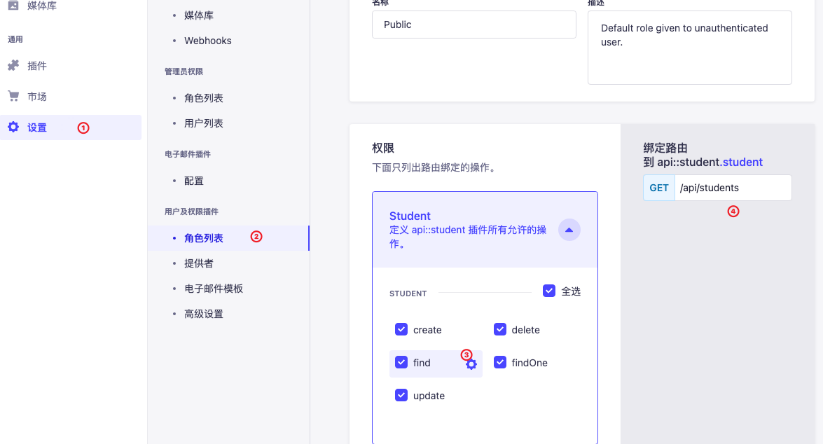
3. 查看api
|
||||
`设置 --> 角色列表 --> Public --> 权限 --> 选中 --> 图标`
|
||||
@ -49,4 +49,4 @@ npx create-strapi-app@latest my-project --quickstart
|
||||
{"data":[{"id":1,"attributes":{"name":"孙悟空","gender":"male","age":18,"address":"花果山","createdAt":"2023-01-07T05:54:16.938Z","updatedAt":"2023-01-07T05:54:32.179Z"}},{"id":2,"attributes":{"name":"猪八戒","gender":"male","age":25,"address":"高老庄","createdAt":"2023-01-07T06:40:22.715Z","updatedAt":"2023-01-07T06:40:22.715Z"}}],"meta":{"pagination":{"page":1,"pageSize":25,"pageCount":1,"total":2}}}
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user