mirror of
https://github.moeyy.xyz/https://github.com/trekhleb/javascript-algorithms.git
synced 2024-12-26 15:11:16 +08:00
Add linear search.
This commit is contained in:
parent
7ed425ed3a
commit
2e3860f357
@ -70,6 +70,7 @@ a set of rules that precisely defines a sequence of operations.
|
||||
* [Rabin Karp Algorithm](https://github.com/trekhleb/javascript-algorithms/tree/master/src/algorithms/string/rabin-karp) - substring search
|
||||
* [Longest Common Substring](https://github.com/trekhleb/javascript-algorithms/tree/master/src/algorithms/string/longest-common-substring)
|
||||
* **Search**
|
||||
* [Linear Search](https://github.com/trekhleb/javascript-algorithms/tree/master/src/algorithms/search/linear-search)
|
||||
* [Binary Search](https://github.com/trekhleb/javascript-algorithms/tree/master/src/algorithms/search/binary-search)
|
||||
* **Sorting**
|
||||
* [Bubble Sort](https://github.com/trekhleb/javascript-algorithms/tree/master/src/algorithms/sorting/bubble-sort)
|
||||
|
||||
14
src/algorithms/search/linear-search/README.md
Normal file
14
src/algorithms/search/linear-search/README.md
Normal file
@ -0,0 +1,14 @@
|
||||
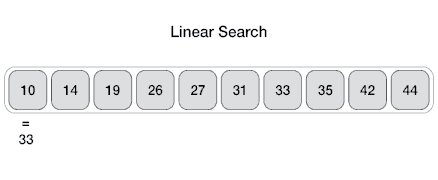
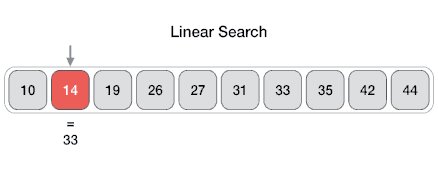
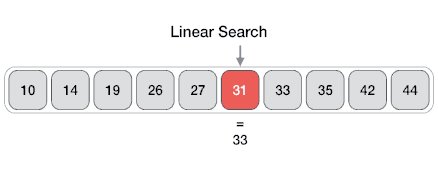
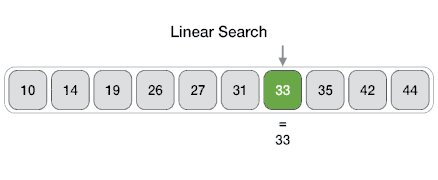
# Linear Search
|
||||
In computer science, linear search or sequential search is a
|
||||
method for finding a target value within a list. It sequentially
|
||||
checks each element of the list for the target value until a
|
||||
match is found or until all the elements have been searched.
|
||||
Linear search runs in at worst linear time and makes at most `n`
|
||||
comparisons, where `n` is the length of the list.
|
||||
|
||||

|
||||
|
||||
## References
|
||||
- [Wikipedia](https://en.wikipedia.org/wiki/Linear_search)
|
||||
- [TutorialsPoint](https://www.tutorialspoint.com/data_structures_algorithms/linear_search_algorithm.htm)
|
||||
- [Youtube](https://www.youtube.com/watch?v=SGU9duLE30w)
|
||||
@ -1,7 +0,0 @@
|
||||
#Linear Search
|
||||
In computer science, linear search or sequential search is a method for finding a target value within a list. It sequentially checks each element of the list for the target value until a match is found or until all the elements have been searched.
|
||||
Linear search runs in at worst linear time and makes at most n comparisons, where n is the length of the list.
|
||||
|
||||
##References-
|
||||
-[Wikipedia] https://en.wikipedia.org/wiki/Linear_search
|
||||
-[Youtube] https://www.youtube.com/watch?v=SGU9duLE30w
|
||||
@ -0,0 +1,40 @@
|
||||
import linearSearch from '../linearSearch';
|
||||
|
||||
describe('linearSearch', () => {
|
||||
it('should search all numbers in array', () => {
|
||||
const array = [1, 2, 4, 6, 2];
|
||||
|
||||
expect(linearSearch(array, 10)).toEqual([]);
|
||||
expect(linearSearch(array, 1)).toEqual([0]);
|
||||
expect(linearSearch(array, 2)).toEqual([1, 4]);
|
||||
});
|
||||
|
||||
it('should search all strings in array', () => {
|
||||
const array = ['a', 'b', 'a'];
|
||||
|
||||
expect(linearSearch(array, 'c')).toEqual([]);
|
||||
expect(linearSearch(array, 'b')).toEqual([1]);
|
||||
expect(linearSearch(array, 'a')).toEqual([0, 2]);
|
||||
});
|
||||
|
||||
it('should search through objects as well', () => {
|
||||
const comparatorCallback = (a, b) => {
|
||||
if (a.key === b.key) {
|
||||
return 0;
|
||||
}
|
||||
|
||||
return a.key <= b.key ? -1 : 1;
|
||||
};
|
||||
|
||||
const array = [
|
||||
{ key: 5 },
|
||||
{ key: 6 },
|
||||
{ key: 7 },
|
||||
{ key: 6 },
|
||||
];
|
||||
|
||||
expect(linearSearch(array, { key: 10 }, comparatorCallback)).toEqual([]);
|
||||
expect(linearSearch(array, { key: 5 }, comparatorCallback)).toEqual([0]);
|
||||
expect(linearSearch(array, { key: 6 }, comparatorCallback)).toEqual([1, 3]);
|
||||
});
|
||||
});
|
||||
20
src/algorithms/search/linear-search/linearSearch.js
Normal file
20
src/algorithms/search/linear-search/linearSearch.js
Normal file
@ -0,0 +1,20 @@
|
||||
import Comparator from '../../../utils/comparator/Comparator';
|
||||
|
||||
/**
|
||||
* @param {*[]} array
|
||||
* @param {*} seekElement
|
||||
* @param {function(a, b)} [comparatorCallback]
|
||||
* @return {number[]}
|
||||
*/
|
||||
export default function linearSearch(array, seekElement, comparatorCallback) {
|
||||
const comparator = new Comparator(comparatorCallback);
|
||||
const foundIndices = [];
|
||||
|
||||
array.forEach((element, index) => {
|
||||
if (comparator.equal(element, seekElement)) {
|
||||
foundIndices.push(index);
|
||||
}
|
||||
});
|
||||
|
||||
return foundIndices;
|
||||
}
|
||||
@ -1,7 +0,0 @@
|
||||
function linearSearch(array, Find){
|
||||
for(let i = 0; i < array.length; i++){
|
||||
if(array[i] === Find) return i;
|
||||
|
||||
}
|
||||
return -1;
|
||||
}
|
||||
Loading…
Reference in New Issue
Block a user