图片上传图床
This commit is contained in:
parent
bcb5a6d865
commit
341ca44b47
@ -33,7 +33,7 @@ https://github.com/vuejs/awesome-vue#libraries--plugins
|
||||
|
||||
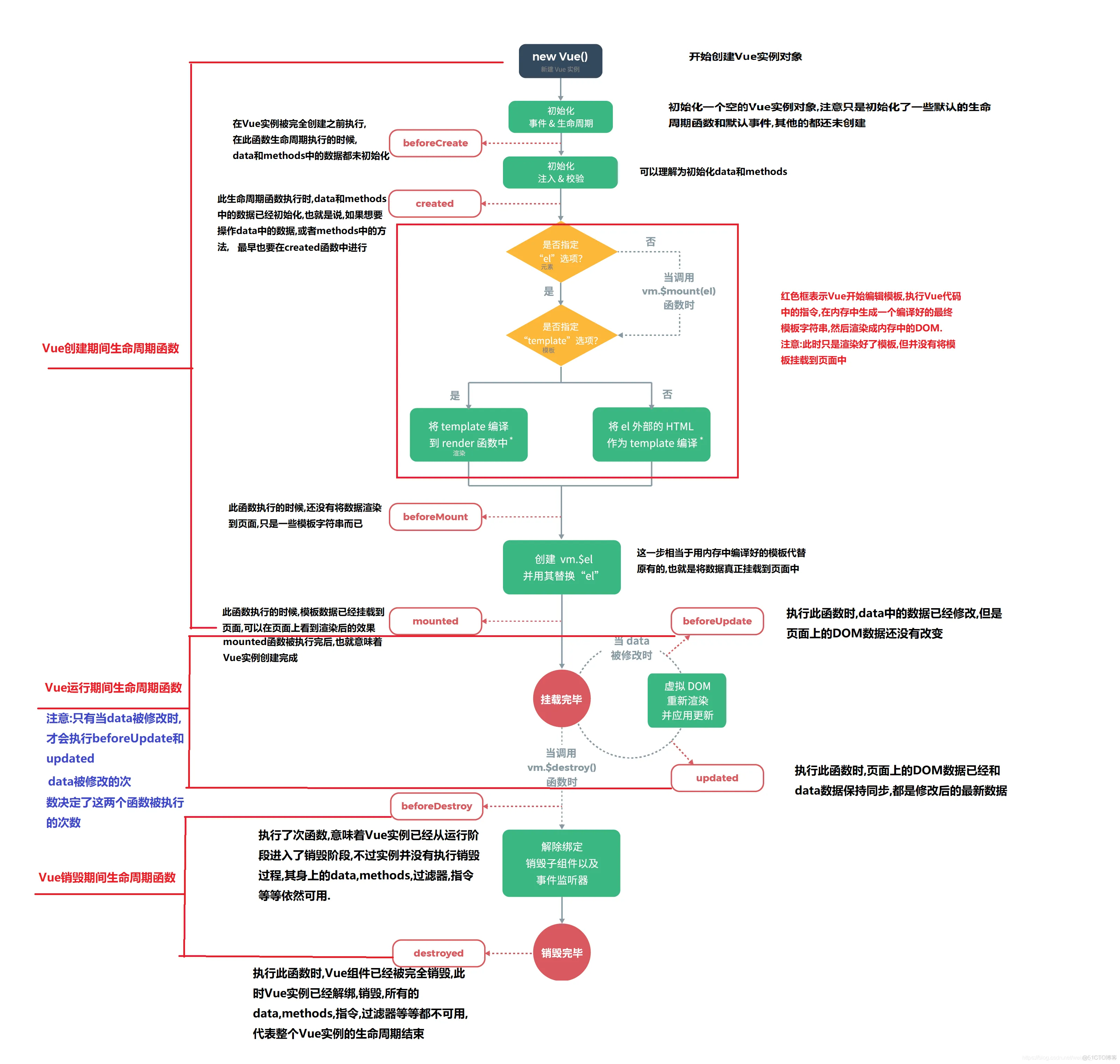
## 生命周期
|
||||
|
||||

|
||||

|
||||
|
||||
1. `beforeCreate `:在内存中创建出vue实例,数据观测 (data observer) 和 event/watcher 事件配置还没调用(data 和 methods 属性还没初始化)
|
||||
2. 【执行数据观测 (data observer) 和 event/watcher 事件配置】
|
||||
@ -2187,7 +2187,7 @@ https://v2.cn.vuejs.org/v2/guide/render-function.html
|
||||
|
||||
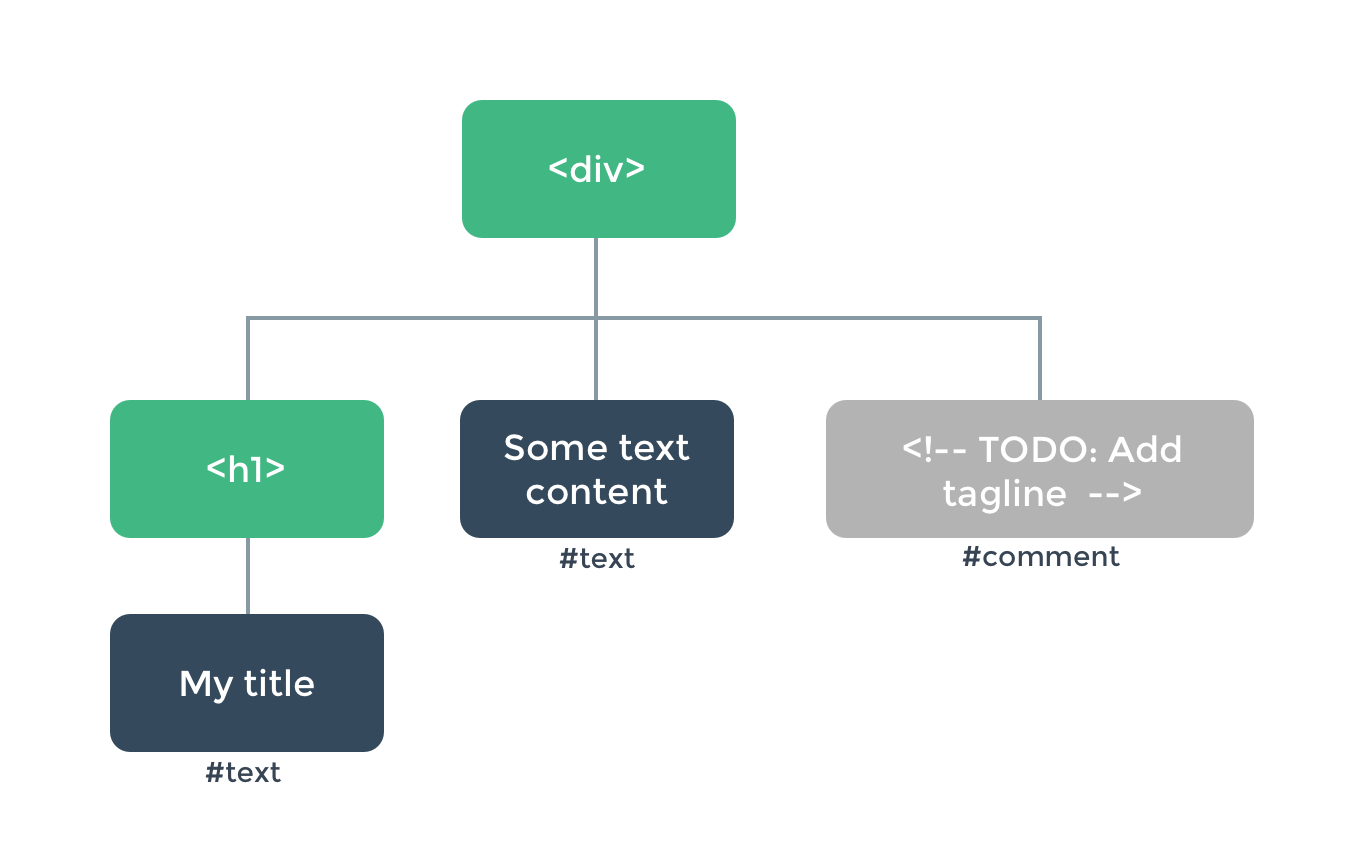
在浏览器中, 会创建这样的节点树来追踪内容
|
||||
|
||||

|
||||

|
||||
|
||||
在 vue 模板中
|
||||
|
||||
@ -2766,7 +2766,7 @@ https://vue-loader-v14.vuejs.org/zh-cn/features/scoped-css.html
|
||||
|
||||
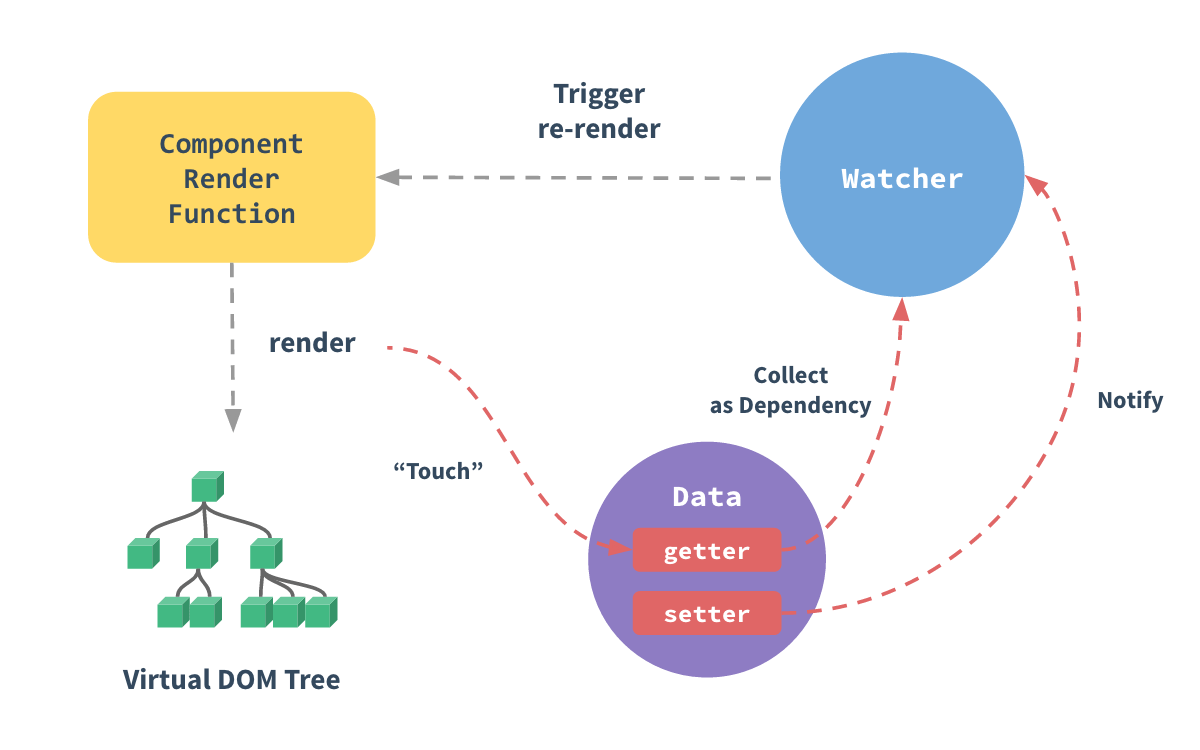
每个组件实例都对应一个 **watcher** 实例,它会在组件渲染的过程中把"接触"过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
|
||||
|
||||

|
||||

|
||||
|
||||
### 数组的增删
|
||||
|
||||
|
||||
@ -63,11 +63,11 @@ function bubbleSort(arr) {
|
||||
> 将一个数据插入到已经排好序的有序数据中
|
||||
> 扑克牌发牌时的理牌其实就是一种插入排序
|
||||
|
||||

|
||||

|
||||
|
||||
* 从第二个位置开始, j 相当于新发的牌
|
||||
|
||||

|
||||

|
||||
|
||||
## 递归
|
||||
|
||||
@ -85,7 +85,7 @@ function bubbleSort(arr) {
|
||||
|
||||
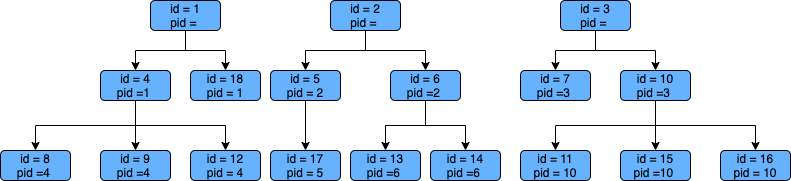
* 把行政区域信息, 由扁平转为树型
|
||||
|
||||

|
||||

|
||||
|
||||
```js
|
||||
/** *
|
||||
|
||||
@ -10,7 +10,7 @@ electron builder
|
||||
|
||||
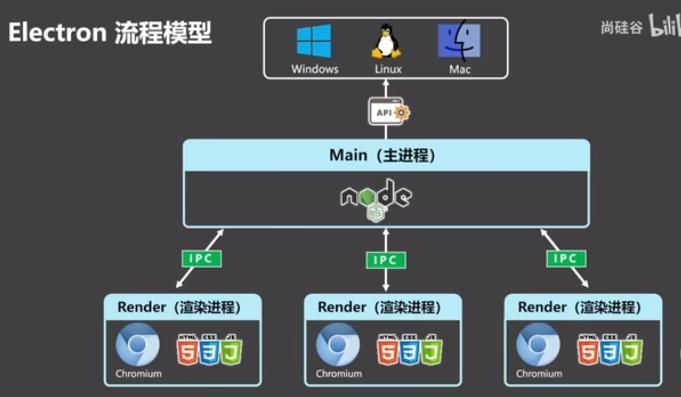
## 流程模型
|
||||
|
||||

|
||||

|
||||
|
||||
## 进程通讯
|
||||
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user