Compare commits
No commits in common. "083ce9d093cf12c13ead71af5d7ede08e1c73615" and "bcb5a6d865907fecfd37f2c8898c4dbe838afbce" have entirely different histories.
083ce9d093
...
bcb5a6d865
@ -1 +0,0 @@
|
||||
VITE_BASE_PATH=/
|
||||
@ -1 +0,0 @@
|
||||
VITE_BASE_PATH=/demo/devstandard/
|
||||
@ -5,7 +5,7 @@ import { getSidebar } from 'vitepress-plugin-auto-sidebar'
|
||||
|
||||
// https://vitepress.dev/reference/site-config
|
||||
export default defineConfig({
|
||||
base: process.env.VITE_BASE_PATH || '/',
|
||||
base: './',
|
||||
title: 'webDevStandard',
|
||||
description: '前端开发规范',
|
||||
themeConfig: {
|
||||
|
||||
@ -33,7 +33,7 @@ https://github.com/vuejs/awesome-vue#libraries--plugins
|
||||
|
||||
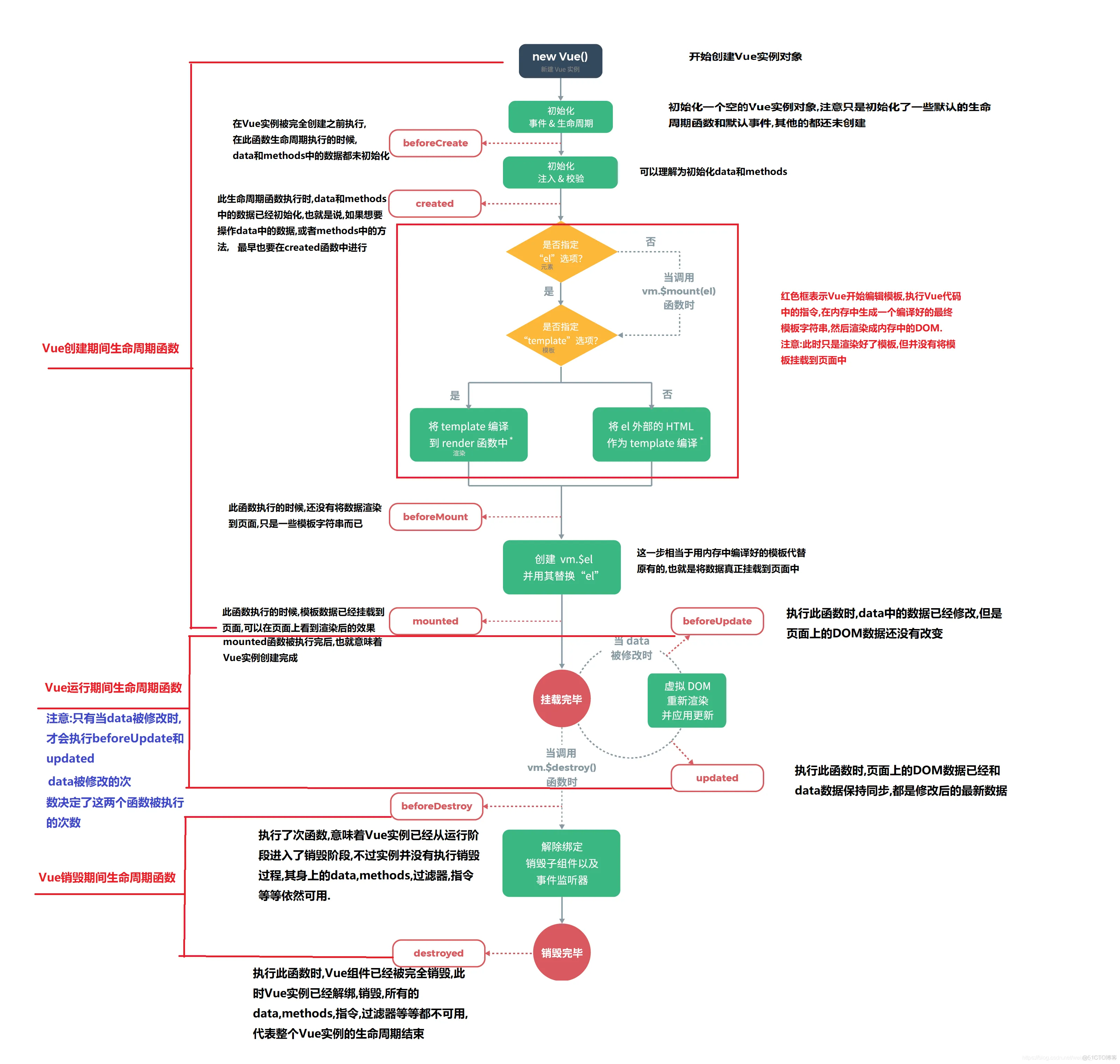
## 生命周期
|
||||
|
||||

|
||||

|
||||
|
||||
1. `beforeCreate `:在内存中创建出vue实例,数据观测 (data observer) 和 event/watcher 事件配置还没调用(data 和 methods 属性还没初始化)
|
||||
2. 【执行数据观测 (data observer) 和 event/watcher 事件配置】
|
||||
@ -2187,7 +2187,7 @@ https://v2.cn.vuejs.org/v2/guide/render-function.html
|
||||
|
||||
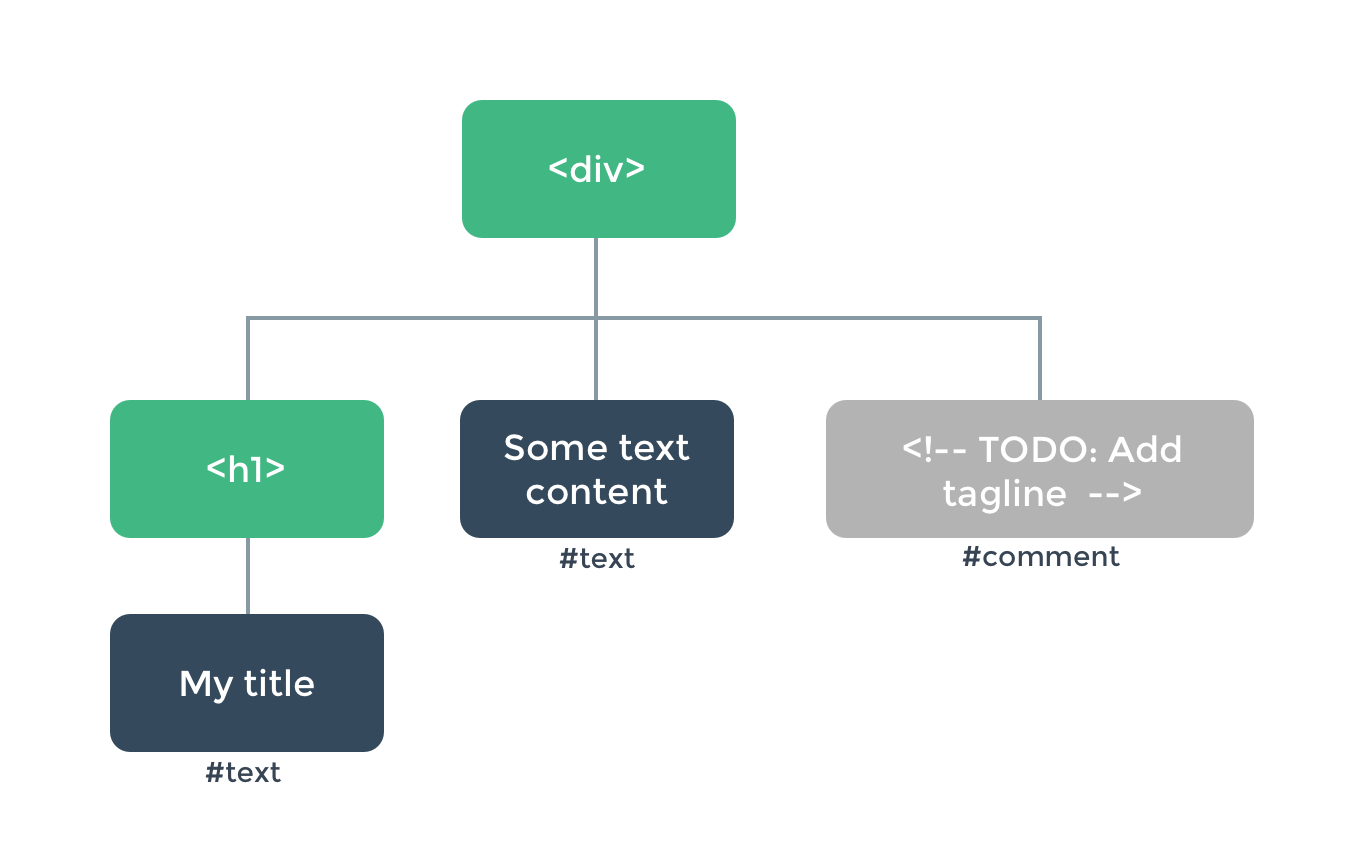
在浏览器中, 会创建这样的节点树来追踪内容
|
||||
|
||||

|
||||

|
||||
|
||||
在 vue 模板中
|
||||
|
||||
@ -2766,7 +2766,7 @@ https://vue-loader-v14.vuejs.org/zh-cn/features/scoped-css.html
|
||||
|
||||
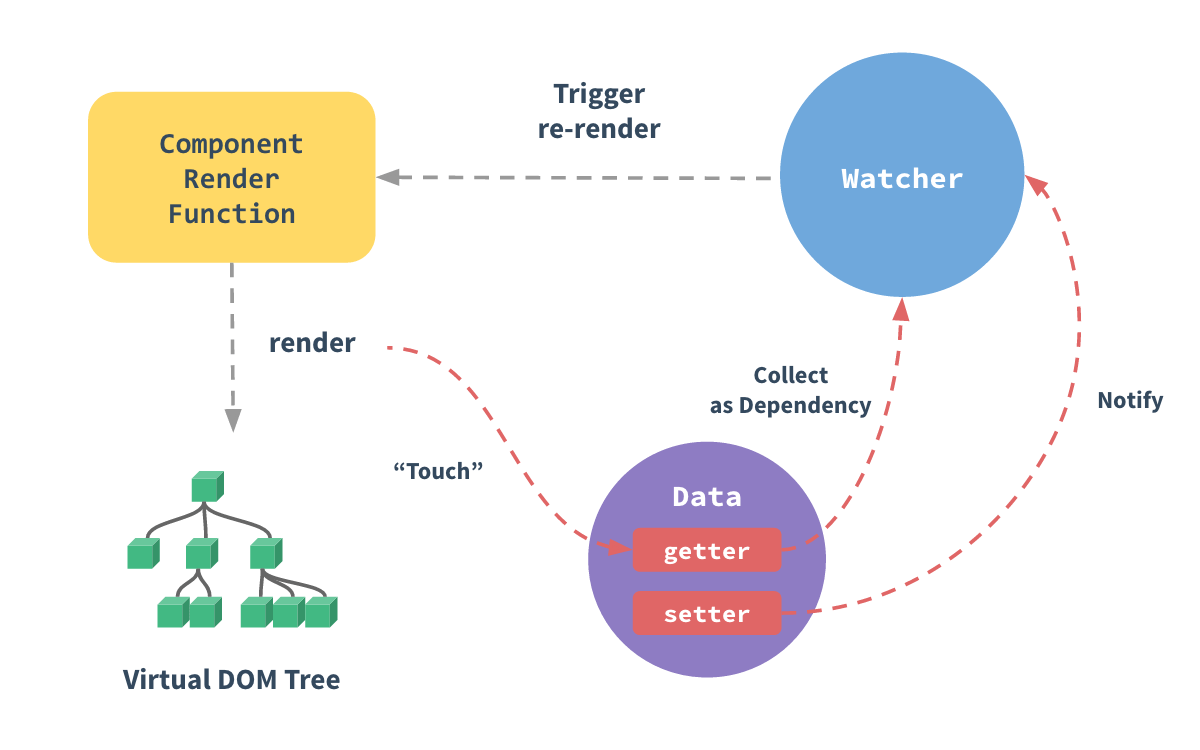
每个组件实例都对应一个 **watcher** 实例,它会在组件渲染的过程中把"接触"过的数据 property 记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。
|
||||
|
||||

|
||||

|
||||
|
||||
### 数组的增删
|
||||
|
||||
|
||||
@ -63,11 +63,11 @@ function bubbleSort(arr) {
|
||||
> 将一个数据插入到已经排好序的有序数据中
|
||||
> 扑克牌发牌时的理牌其实就是一种插入排序
|
||||
|
||||

|
||||

|
||||
|
||||
* 从第二个位置开始, j 相当于新发的牌
|
||||
|
||||

|
||||

|
||||
|
||||
## 递归
|
||||
|
||||
@ -85,7 +85,7 @@ function bubbleSort(arr) {
|
||||
|
||||
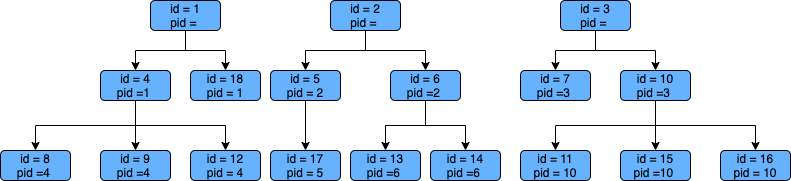
* 把行政区域信息, 由扁平转为树型
|
||||
|
||||

|
||||

|
||||
|
||||
```js
|
||||
/** *
|
||||
|
||||
@ -10,7 +10,7 @@ electron builder
|
||||
|
||||
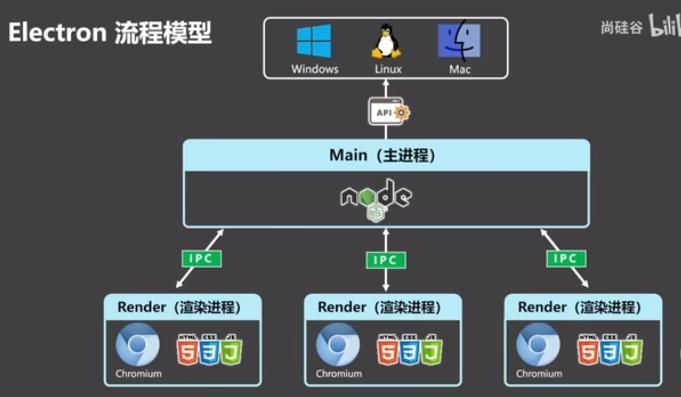
## 流程模型
|
||||
|
||||

|
||||

|
||||
|
||||
## 进程通讯
|
||||
|
||||
|
||||
@ -1,6 +1,5 @@
|
||||
{
|
||||
"devDependencies": {
|
||||
"@types/node": "^22.13.14",
|
||||
"vitepress": "^1.6.3",
|
||||
"vitepress-plugin-auto-sidebar": "^1.3.5"
|
||||
},
|
||||
|
||||
30
pnpm-lock.yaml
generated
30
pnpm-lock.yaml
generated
@ -8,12 +8,9 @@ importers:
|
||||
|
||||
.:
|
||||
devDependencies:
|
||||
'@types/node':
|
||||
specifier: ^22.13.14
|
||||
version: 22.13.14
|
||||
vitepress:
|
||||
specifier: ^1.6.3
|
||||
version: 1.6.3(@algolia/client-search@5.23.0)(@types/node@22.13.14)(postcss@8.5.3)(search-insights@2.17.3)
|
||||
version: 1.6.3(@algolia/client-search@5.23.0)(postcss@8.5.3)(search-insights@2.17.3)
|
||||
vitepress-plugin-auto-sidebar:
|
||||
specifier: ^1.3.5
|
||||
version: 1.3.5
|
||||
@ -432,9 +429,6 @@ packages:
|
||||
'@types/mdurl@2.0.0':
|
||||
resolution: {integrity: sha512-RGdgjQUZba5p6QEFAVx2OGb8rQDL/cPRG7GiedRzMcJ1tYnUANBncjbSB1NRGwbvjcPeikRABz2nshyPk1bhWg==}
|
||||
|
||||
'@types/node@22.13.14':
|
||||
resolution: {integrity: sha512-Zs/Ollc1SJ8nKUAgc7ivOEdIBM8JAKgrqqUYi2J997JuKO7/tpQC+WCetQ1sypiKCQWHdvdg9wBNpUPEWZae7w==}
|
||||
|
||||
'@types/unist@3.0.3':
|
||||
resolution: {integrity: sha512-ko/gIFJRv177XgZsZcBwnqJN5x/Gien8qNOn0D5bQU/zAzVf9Zt3BlcUiLqhV9y4ARk0GbT3tnUiPNgnTXzc/Q==}
|
||||
|
||||
@ -730,9 +724,6 @@ packages:
|
||||
trim-lines@3.0.1:
|
||||
resolution: {integrity: sha512-kRj8B+YHZCc9kQYdWfJB2/oUl9rA99qbowYYBtr4ui4mZyAQ2JpvVBd/6U2YloATfqBhBTSMhTpgBHtU0Mf3Rg==}
|
||||
|
||||
undici-types@6.20.0:
|
||||
resolution: {integrity: sha512-Ny6QZ2Nju20vw1SRHe3d9jVu6gJ+4e3+MMpqu7pqE5HT6WsTSlce++GQmK5UXS8mzV8DSYHrQH+Xrf2jVcuKNg==}
|
||||
|
||||
unist-util-is@6.0.0:
|
||||
resolution: {integrity: sha512-2qCTHimwdxLfz+YzdGfkqNlH0tLi9xjTnHddPmJwtIG9MGsdbutfTc4P+haPD7l7Cjxf/WZj+we5qfVPvvxfYw==}
|
||||
|
||||
@ -1152,19 +1143,15 @@ snapshots:
|
||||
|
||||
'@types/mdurl@2.0.0': {}
|
||||
|
||||
'@types/node@22.13.14':
|
||||
dependencies:
|
||||
undici-types: 6.20.0
|
||||
|
||||
'@types/unist@3.0.3': {}
|
||||
|
||||
'@types/web-bluetooth@0.0.21': {}
|
||||
|
||||
'@ungap/structured-clone@1.3.0': {}
|
||||
|
||||
'@vitejs/plugin-vue@5.2.3(vite@5.4.15(@types/node@22.13.14))(vue@3.5.13)':
|
||||
'@vitejs/plugin-vue@5.2.3(vite@5.4.15)(vue@3.5.13)':
|
||||
dependencies:
|
||||
vite: 5.4.15(@types/node@22.13.14)
|
||||
vite: 5.4.15
|
||||
vue: 3.5.13
|
||||
|
||||
'@vue/compiler-core@3.5.13':
|
||||
@ -1515,8 +1502,6 @@ snapshots:
|
||||
|
||||
trim-lines@3.0.1: {}
|
||||
|
||||
undici-types@6.20.0: {}
|
||||
|
||||
unist-util-is@6.0.0:
|
||||
dependencies:
|
||||
'@types/unist': 3.0.3
|
||||
@ -1550,20 +1535,19 @@ snapshots:
|
||||
'@types/unist': 3.0.3
|
||||
vfile-message: 4.0.2
|
||||
|
||||
vite@5.4.15(@types/node@22.13.14):
|
||||
vite@5.4.15:
|
||||
dependencies:
|
||||
esbuild: 0.21.5
|
||||
postcss: 8.5.3
|
||||
rollup: 4.37.0
|
||||
optionalDependencies:
|
||||
'@types/node': 22.13.14
|
||||
fsevents: 2.3.3
|
||||
|
||||
vitepress-plugin-auto-sidebar@1.3.5:
|
||||
dependencies:
|
||||
front-matter: 4.0.2
|
||||
|
||||
vitepress@1.6.3(@algolia/client-search@5.23.0)(@types/node@22.13.14)(postcss@8.5.3)(search-insights@2.17.3):
|
||||
vitepress@1.6.3(@algolia/client-search@5.23.0)(postcss@8.5.3)(search-insights@2.17.3):
|
||||
dependencies:
|
||||
'@docsearch/css': 3.8.2
|
||||
'@docsearch/js': 3.8.2(@algolia/client-search@5.23.0)(search-insights@2.17.3)
|
||||
@ -1572,7 +1556,7 @@ snapshots:
|
||||
'@shikijs/transformers': 2.5.0
|
||||
'@shikijs/types': 2.5.0
|
||||
'@types/markdown-it': 14.1.2
|
||||
'@vitejs/plugin-vue': 5.2.3(vite@5.4.15(@types/node@22.13.14))(vue@3.5.13)
|
||||
'@vitejs/plugin-vue': 5.2.3(vite@5.4.15)(vue@3.5.13)
|
||||
'@vue/devtools-api': 7.7.2
|
||||
'@vue/shared': 3.5.13
|
||||
'@vueuse/core': 12.8.2
|
||||
@ -1581,7 +1565,7 @@ snapshots:
|
||||
mark.js: 8.11.1
|
||||
minisearch: 7.1.2
|
||||
shiki: 2.5.0
|
||||
vite: 5.4.15(@types/node@22.13.14)
|
||||
vite: 5.4.15
|
||||
vue: 3.5.13
|
||||
optionalDependencies:
|
||||
postcss: 8.5.3
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user