231 lines
4.8 KiB
Markdown
Executable File
231 lines
4.8 KiB
Markdown
Executable File
# 云开发
|
||
|
||
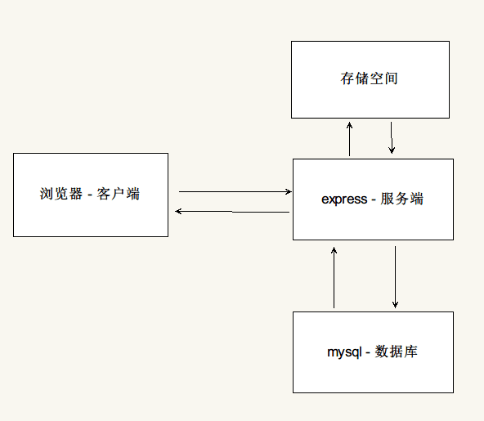
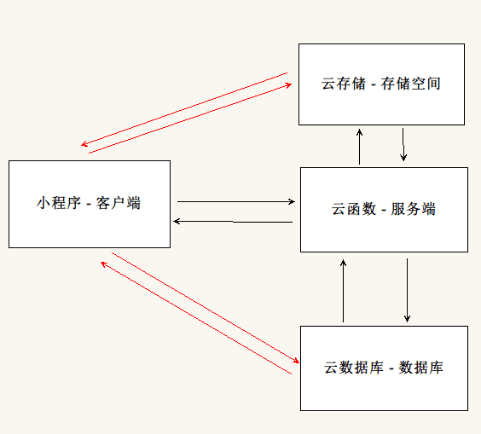
## 传统开发和云开发
|
||
|
||

|
||
|
||

|
||
|
||
## 环境id
|
||
|
||
云开发控制台-> 设置-> 环境设置-> 环境id: yun-xxxxx
|
||
|
||
## 云存储
|
||
|
||
1. 免费环境提供 5G 存储空间,可以上传 html 页面,图片,视频等资源。
|
||
2. `cloud://` 这种协议只能在小程序内部使用。
|
||
3. 浏览器能识别的 `https://` 这种协议的地址。
|
||
4. 如果要在其他浏览器端项目中引入云存储的资源,请使用 `https://` 这种地址。
|
||
5. 云储存还提供了对应的 API,可以直接通过小程序端`代码实现上传`
|
||
|
||
## 云数据库
|
||
|
||
1. 新建的集合可以理解为就是一个特殊的 `json` 文件。( 一行一条)
|
||
2. 可以通过点击记录手动添加数据
|
||
3. 可以导入 json 文件 和 导出 json 文件(不推荐)
|
||
4. 可以通过高级操作里的模板(推荐)
|
||
|
||
```json
|
||
// 小程序的json导入参考
|
||
{ "name": "张三", "gender": "男", "age": 20, "isdelete": false }
|
||
{ "name": "李四", "gender": "男", "age": 21, "isdelete": false }
|
||
{ "name": "王五", "gender": "男", "age": 22, "isdelete": false }
|
||
```
|
||
|
||
## 项目精简
|
||
|
||
* 删除pages文件夹里的所有文件
|
||
* `app.json`里的pages只保留自己的页面
|
||
|
||
## 数据库初始化
|
||
|
||
```js
|
||
// 单页设置: 在index.js中
|
||
// 1. 初始化云环境
|
||
wx.cloud.init({ env: "自己的环境id" });
|
||
// 2. 连接云数据库
|
||
const db = wx.cloud.database();
|
||
// 3. 打开 hero 集合(文件)
|
||
const heroCollection = db.collection('hero');
|
||
```
|
||
|
||
## 修改数据库权限
|
||
|
||
云开发平台-> 数据库-> 数据权限-> 自定义规则
|
||
|
||
1. 默认权限为 `仅创建者可读写`,其他用户无法访问。
|
||
|
||
2. 如果想要 `.get()` 查询到所有数据,可修改权限为 `所有用户可读,仅创建者可读写`。
|
||
|
||
```js
|
||
{
|
||
"read": true,
|
||
"write": true
|
||
}
|
||
```
|
||
|
||
* 增
|
||
|
||
```js
|
||
集合.add({
|
||
data:{
|
||
name:'马6'
|
||
}
|
||
})
|
||
```
|
||
|
||
* 查
|
||
|
||
```js
|
||
// 查全部
|
||
集合.get()
|
||
|
||
// 根据id查
|
||
集合.doc(_id).get()
|
||
|
||
// 条件查询
|
||
集合.where({name: '张三'}).get()
|
||
|
||
// 正则查询
|
||
集合.where({name: /张/}).get()
|
||
集合.where({name: /^张/}).get()
|
||
集合.where({name: /三$/}).get()
|
||
|
||
集合.where({name: new RegExp('张')}).get()
|
||
|
||
|
||
```
|
||
|
||
* 删
|
||
|
||
```js
|
||
集合.doc(_id).remove()
|
||
```
|
||
|
||
* 改
|
||
|
||
```js
|
||
集合.doc(_id)
|
||
.update({
|
||
name: {
|
||
isdelete: true
|
||
}
|
||
})
|
||
```
|
||
|
||
* 排序
|
||
|
||
```js
|
||
集合.orderBy('age','asc') // 升序 ascending
|
||
集合.orderBy('age','desc') // 降序 descending
|
||
```
|
||
|
||
* 分页
|
||
|
||
```js
|
||
集合.skip(0).limit(3) // 跳过 0 条,限制取 3 条
|
||
```
|
||
|
||
## vant组件库
|
||
|
||
[微信小程序版本](http://vant-contrib.gitee.io/vant-weapp)
|
||
|
||
### 安装
|
||
|
||
```bash
|
||
# 进入 小程序项目 目录
|
||
cd miniprogram
|
||
|
||
# 初始化项目
|
||
npm init
|
||
|
||
# 安装 vant UI 组件库
|
||
npm i @vant/weapp -S --production
|
||
```
|
||
|
||
### 配置
|
||
|
||
将 app.json 中的 `"style": "v2"` 去除,小程序的[新版基础组件](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#style)强行加上了许多样式,难以覆盖。
|
||
|
||
不关闭将造成部分组件样式混乱。
|
||
|
||
### 构建npm包
|
||
|
||
* 工具-> 构建npm
|
||
* 详情-> 本地设置-> 使用npm模块
|
||
|
||
### 组件使用
|
||
|
||
```js
|
||
// app.json或者index.json 引入button组件
|
||
"usingComponents": {
|
||
"van-button": "@vant/weapp/button/index"
|
||
}
|
||
```
|
||
|
||
```html
|
||
<van-button type="primary">按钮</van-button>
|
||
```
|
||
|
||
## 调用api上传云存储
|
||
|
||
```js
|
||
const { fileID } = await wx.cloud.uploadFile({
|
||
cloudPath: 'example.png', // 存储时的文件名
|
||
filePath: '', // 要上传文件资源的路径
|
||
})
|
||
// 上传到同一路径会覆盖
|
||
```
|
||
|
||
## 调用云函数
|
||
|
||
云函数三要素:
|
||
|
||
1. 函数名 相当于:请求方式+请求地址 .get('/gethero')
|
||
2. 函数参数 相当于:请求参数
|
||
3. 函数返回值 相当于:响应
|
||
|
||
* 部署
|
||
|
||
`cloudfunctions`中每个文件夹都是一个独立的node项目
|
||
|
||
`cloudfunctions`文件夹右键, 选择当前环境
|
||
|
||
```js
|
||
const cloud = require('wx-server-sdk')
|
||
cloud.init({
|
||
// API 调用都保持和云函数当前所在环境一致
|
||
env: 'xxx',
|
||
})
|
||
// 云函数入口函数
|
||
exports.main = async (data, context) => {
|
||
return { code: 200, msg: '请求成功', data: data, context: context }
|
||
//context 上下文信息
|
||
}
|
||
```
|
||
|
||
创建并部署(云端安装依赖),上传成功文件夹图标变绿色
|
||
|
||
更新后要重新部署
|
||
|
||
* 调用`wx.cloud.callFunction()`
|
||
|
||
```js
|
||
Page({
|
||
async yunhandle(){
|
||
const res = await wx.cloud.callFunction({
|
||
name:"callback", // 函数名
|
||
data:{
|
||
num:996,
|
||
}
|
||
})
|
||
console.log(res);
|
||
},
|
||
})
|
||
```
|
||
|
||
|
||
|
||
防抖节流:https://juejin.cn/post/6844903669389885453
|
||
|