27 lines
1.1 KiB
Markdown
27 lines
1.1 KiB
Markdown
# script上的defer和async
|
|
|
|
[script 标签的 async 和 defer 属性](https://blog.skk.moe/post/script-async-defer/)
|
|
|
|

|
|
|
|
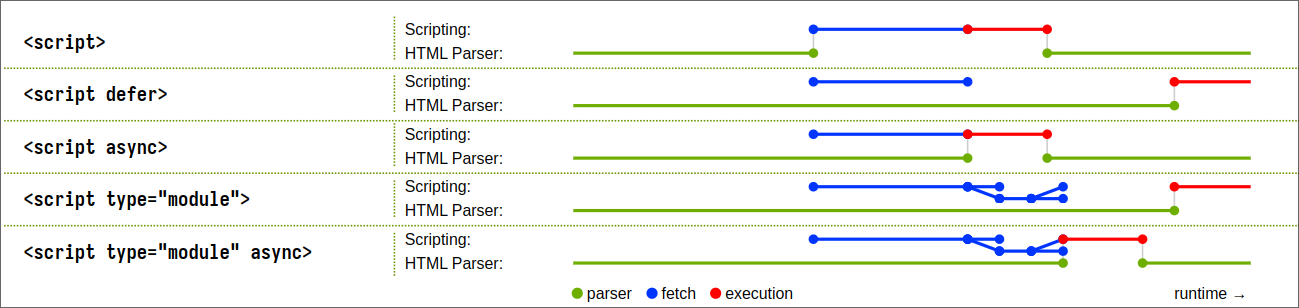
上图描绘了一个规范定义的理想状况:
|
|
|
|
* `async` 属性即当 HTML 解析到时开始加载,然后无视 DOM、渲染、Load 事件,只要加载一完成就会开始执行。
|
|
* `defer` 属性即当 HTML 解析到时开始加载,并且会在 DOM 解析完后, DOMContentLoaded 事件触发前执行。
|
|
|
|
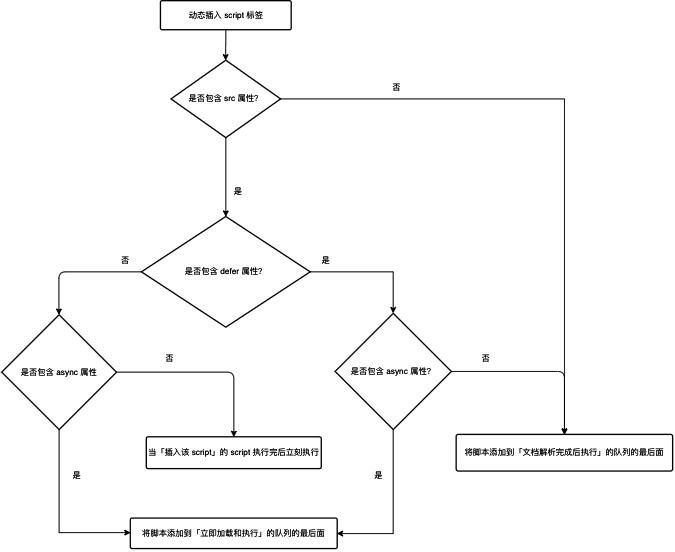
对于大部分现代浏览器来说,确保异步加载的做法其实是在操作 DOM 动态插入 `<script async>` 标签:
|
|
|
|
```js
|
|
function loadScript(url, cb, isMoudule) {
|
|
var script = document.createElement('script');
|
|
script.src = url;
|
|
if (cb) script.onload = cb;
|
|
if (isMoudule) script.type = 'module';
|
|
script.async = true;
|
|
document.body.appendChild(script);
|
|
}
|
|
```
|
|
|
|
「[HTML Standard - 4.12.1.1 Processing Model](https://html.spec.whatwg.org/multipage/scripting.html#script-processing-model)」
|
|
|
|
 |