1.7 KiB
Executable File
1.7 KiB
Executable File
strapi
Headless CMS, 类似的还有
Directus,Supabase,hasura免费的sqlite: https://turso.tech/
安装
# 可能需要代理
npx create-strapi-app@latest my-project --quickstart
注册
随便输入: admin admin@qq.com 123456Abc
设置中文
- ctrl+c 停止服务, 任务管理器把node相关的进程结束
src/admin/app.example.js复制一份重命名为app.jszh-Hans取消注释npm run build
npm run develop- 左下角用户名 --> profile --> Experience --> 选择中文 --> 保存
创建数据
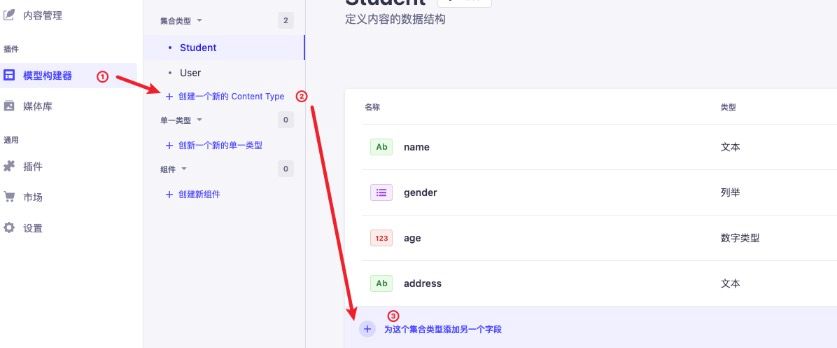
- 添加类型
模型构建器 --> 创建一个新的Content Type --> 名称: student --> 添加字段: name, gender, age, address --> 最后保存
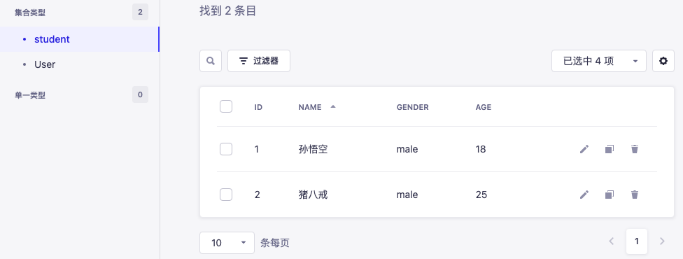
- 添加内容
内容管理 --> student --> 添加条目
默认状态为草稿, 可以: 编辑 --> 发布
也可以关闭草稿, 默认全发布:
模型构建器 --> student --> 编辑 --> 高级设置 --> Draft: 关闭
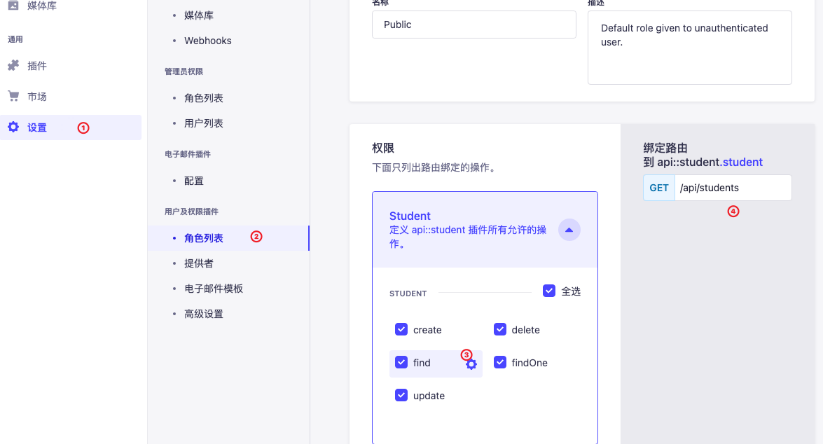
- 查看api
设置 --> 角色列表 --> Public --> 权限 --> 选中 --> 图标浏览器输入urlhttp://localhost:1337/api/students, 返回以下json
{"data":[{"id":1,"attributes":{"name":"孙悟空","gender":"male","age":18,"address":"花果山","createdAt":"2023-01-07T05:54:16.938Z","updatedAt":"2023-01-07T05:54:32.179Z"}},{"id":2,"attributes":{"name":"猪八戒","gender":"male","age":25,"address":"高老庄","createdAt":"2023-01-07T06:40:22.715Z","updatedAt":"2023-01-07T06:40:22.715Z"}}],"meta":{"pagination":{"page":1,"pageSize":25,"pageCount":1,"total":2}}}